1. Thiết lập CSS màu nền cho background
Chúng ta có 2 thuộc tính là background-color hoặc background để định dạng với các giá trị màu là tên màu bằng tiếng anh hoặc mã màu đều được.
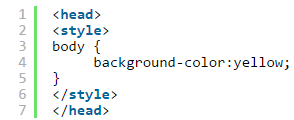
Ví dụ: Thiết lập màu nền cho toàn bộ trang là màu vàng. 
2. Thiết lập CSS ảnh nền cho background
Để thiết lập ảnh nền chúng ta có thuộc tính background-image với đường dẫn của hình nằm trong thẻ url.
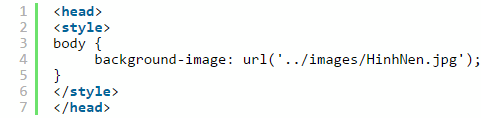
Ví dụ : Thiết lập ảnh nền như sau
3. Tùy chỉnh lặp hoặc không lặp background
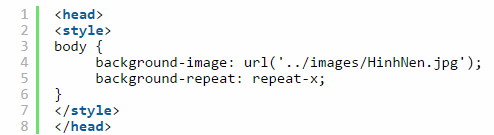
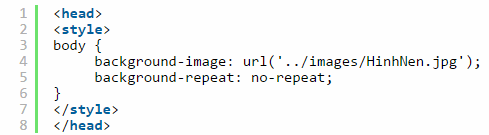
Khi bạn lấy một hình nào đó làm ảnh nền mà nếu hình đó nhỏ hơn so với kích thước trang web thì mặc định hình ảnh sẽ bị lặp lại nhiều lần để lấp đủ các khoảng trắng qua đó làm cho trang web xấu hơn chẳng hạn. Để khắc phục trường hợp này chúng ta có thuộc tính background-repeat, với các giá trị chính :
- no-repeat : không lặp
- repeat : cho phép lặp
- repeat-x : lặp theo chiều ngang
- repeat-y : lặp theo chiều dọc
no-repeat
repeat
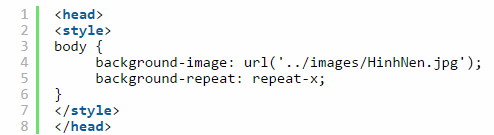
repeat-x
repeat-y
4. Tùy chỉnh vị trí hiển thị cho background
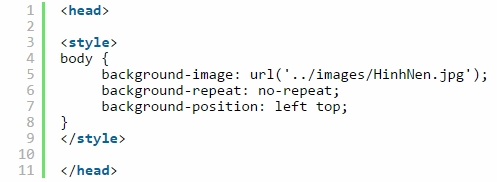
Khi bạn đặt hình nền và muốn vị trí hiển thị ở một vị trí nào đó như top, right, left, center, bottom … thì bạn có thuộc tính backgound-position. Cấu trúc như sau:
|
1
|
background-position : position1 position 2 |
Trong đó position1 và position2 gồm các giá trị :
- top : trên cùng
- right : bên phải
- left : bên trái
- center : ở giữa
- bottom : dưới cùng
Lưu ý : Khi bạn chọn giá trị phải theo quy luật như : left top, left bottom, right top… chứ không được chọn left right nghĩa là vừa sang trái vừa sang phải vì sẽ không tuân theo quy luật tọa độ.
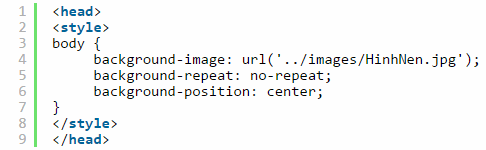
Ví dụ : Hiển thị background ở giữa
Ví dụ : Hiển thị background góc trên bên trái
Lời kết : Kết thúc bài hôm nay chúng ta đã tìm hiểu được các thuộc tính định dạng background trong CSS căn bản và quen thuộc của một website. Bài tới chúng ta sẽ cùng tìm hiểu cách sử dụng thuộc tính float trong CSS để thiết kế layout.
Chúc bạn thành công!



